|
Step 6 |
|
Step 6: Tables
Tables are a very important element in web design. Very often they
are used to structure the page design and to arrange content (for
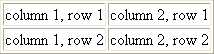
example text, pictures, menu items etc.) on a web page. Tables: A table consists of rows, columns and cells and the data contained in each cell. If you want to create e.g. a table with 2 columns and 2 rows like in the example below:
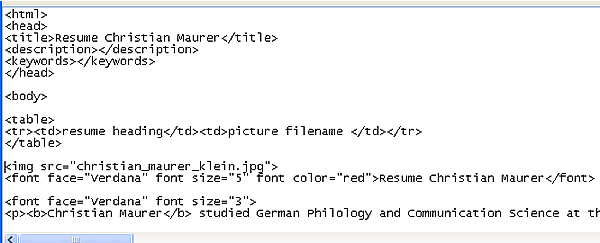
The syntax looks as follows:
The table is defined by the table tag <table> </table> and the attribute border defines the thickness of the table border. If you just leave this attribute the table border will be invisible. The table rows are defined with the table row tag <tr> </tr> which stands for table row. If you want to create a table with e.g. 5 rows you have to insert the <tr> </tr> tags five times in your editor. The table colums are defined by the <td> </td> tag which stands for table data. Every column is represented by one pair of these tags. The content for each cell is typed between the <td> </td> tags.
Exercise:
|
||